
什么是OLED 屏幕
OLED 屏幕作為一種新型的顯示技術,其自身可以發光(普通的液晶屏是用背光燈發光的,oled是靠像素點本身發光的),亮度,對比度高,功耗低,在當下備受追捧。而在我們正常的顯示調整參數過程中,我們越來越多的使用這種屏幕。屏幕分辯率有128*64,128*32等,屏幕尺寸有0.96和1.3英寸等。
發光顏色有黃色、白色、藍色、雙色等。
目前我們經常使用的 OLED 屏幕一般有兩種接口,IIC 或者 SPI
IIC接口有4個針腳(VCC,GND SCL,SDA)

SPI接口(D0時鐘,D1數據,RES復位,DC命令/數據選擇,CS片選)

驅動芯片來說主要有SSD1306、SH1107兩種
一般OLED屏幕都會有一套相配套的程序庫,比較主流的是Adafruit_GFX、Adafruit_SSD1306庫和u8g、u8g2。我本人必要愿意用u8g系列的庫。因為它功能強大。
今天,我們先來以SSD1306芯片的12864屏幕為例,介紹Adafruit系列庫的使用。
Adafruit_GFX和Adafruit_SSD1306 有什么關系呢?
Adafruit_GFX定義了一系列的繪畫方法(線,矩形,圓....),屬于基礎類,并且最重要的一點,drawPixel方法由子類來實現。Adafruit_SSD1306定義了一系列跟SSD1306有關的方法,并且重寫了drawPixel方法,屬于擴展類。
也就是說Adafruit_SSD1306是以Adafruit_GFX為基礎,專門用于SSD1306芯片的驅動庫。這個庫的功能是畫圖。
以下,我們通過具體的程序來講解庫的用法。
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
#define NUMFLAKES 10
#define XPOS 0
#define YPOS 1
#define DELTAY 2
#define LOGO16_GLCD_HEIGHT 16
#define LOGO16_GLCD_WIDTH 16
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
//以下為定義顯示的內容
static const uint8_t PROGMEM Heart_16x16[] = {
0x00,0x00,0x18,0x18,0x3C,0x3C,0x7E,0x7E,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,
0xFF,0xFF,0x7F,0xFE,0x3F,0xFC,0x1F,0xF8,0x0F,0xF0,0x07,0xE0,0x03,0xC0,0x00,0x00//未命名文件0
};//顯示一個心形
static const uint8_t PROGMEM Strong_16x16[] =
{0x10,0x10,0x28,0x48,0x84,0x02,0x7D,0x44,
0x44,0x44,0x54,0x24,0x04,0x04,0xF8,0x00,
0x20,0x20,0x20,0x24,0x24,0x25,0x24,0x24,
0x24,0x24,0x24,0x24,0x21,0x21,0x29,0x10}/*"創",0*/
void setup() {
Serial.begin(115200);
delay(500);
// by default, we'll generate the high voltage from the 3.3v line internally! (neat!)
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // 定義I2C地址
}
void loop() {
test_SSD1306();
}
void test_SSD1306(void){
//檢測全屏顯示(看看有沒有大面積壞點)
display.fillScreen(WHITE);
display.display();
delay(2000);
//畫點 點坐標(10,10)
display.clearDisplay(); //清除緩存
display.drawPixel(10, 10, WHITE);
display.display();
delay(2000);
// 畫線 從(0,0)到(50,50)
display.clearDisplay();
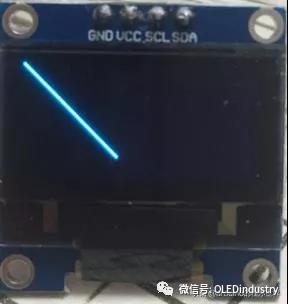
display.drawLine(0, 0,50,50, WHITE);
display.display();
delay(2000);
//畫空心矩形 左上角坐標(x0,y0) 右下角坐標(x1,y1)
display.clearDisplay();
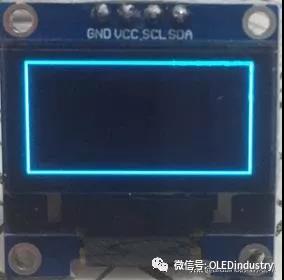
display.drawRect(0,0,128,64,WHITE);
display.display();
delay(2000);
//畫個實心矩形
display.clearDisplay();
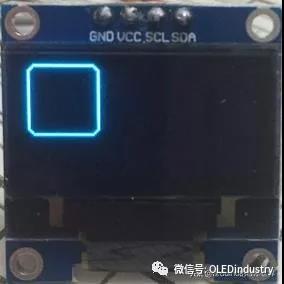
display.fillRect(0,0,64,64,WHITE);
display.display();
delay(2000);
//畫空心圓
display.clearDisplay();
display.drawCircle(20,20,20,WHITE);
display.display();
delay(2000);
//畫實心圓
display.clearDisplay();
display.fillCircle(20,20,20,WHITE);
display.display();
delay(2000);
//畫空心三角形
display.clearDisplay();
display.drawTriangle(20,0,0
把這段代碼燒錄到arduino內,運行后觀察結果。
先弄清楚OLED 屏幕的坐標系統

這其實就是一個128(width)X64(height)點陣。在坐標系中,左上角是原點,向右是X軸,向下是Y軸。
單個函數講解,大家可以跟上面的程序相對應
1.begin()
初始化I2C地址,在Arduino setup調用。
2.clearDisplay()
把Buffer清零,其實就是把OLED對應的緩存(緩存對應點陣數據)清掉
3.display()
把Buffer數據顯示到屏幕上,任意一個需要顯示的操作都需要調用這個方法,不然就僅僅是寫入緩存而已。
4.drawPixel(int16_t x, int16_t y, uint16_t color)
畫點 點坐標(x,y)

5.drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color)
畫線 從(x0,y0)到(x1,y1)

6.drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color)
畫空心矩形 左上角坐標(x0,y0) 寬度是w 高度是h

7.fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color)
畫實心矩形 左上角坐標(x0,y0) 寬度是w 高度是h

8.drawCircle(int16_t x0, int16_t y0, int16_t r, uint16_t color)
畫空心圓,圓心(x0,y0),半徑 r

9.fillCircle(int16_t x0, int16_t y0, int16_t r, uint16_t color)
畫實心圓,圓心(x0,y0),半徑 r

10.drawTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1,
int16_t x2, int16_t y2, uint16_t color)
畫空心三角形,上面第一個角坐標(x0,y0),下面左邊角坐標(x1,y1),下面右邊角坐標(x2,y2)

11.fillTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1,
int16_t x2, int16_t y2, uint16_t color)
畫實心三角形,上面第一個角坐標(x0,y0),下面左邊角坐標(x1,y1),下面右邊角坐標(x2,y2)

12.drawRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h,
int16_t radius, uint16_t color)
畫空心圓角矩形,左上角坐標(x0,y0) 寬度是w 高度是h,圓角半徑 radius

13.fillRoundRect(int16_t x0, int16_t y0, int16_t w, int16_t h,
int16_t radius, uint16_t color)
畫實心圓角矩形,左上角坐標(x0,y0) 寬度是w 高度是h,圓角半徑 radius

14.drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap,
int16_t w, int16_t h, uint16_t color)
畫任意圖形,左上角坐標(x,y),圖形數據 bitmap,圖形高度h 寬度w, 其實,任意的圖形最終都轉成點陣的顯示方式,bitmap可以是真正圖片的數據,也可以是單個文字的字模。

15.ShowCN_16(int16_t x, int16_t y, const uint8_t *bitmap,uint8_t size,uint16_t color)
顯示一行文字(16X16字模),左上角坐標(x,y),字模bitmap,字數size
其他的方法,大家摸索一下,很容易理解。
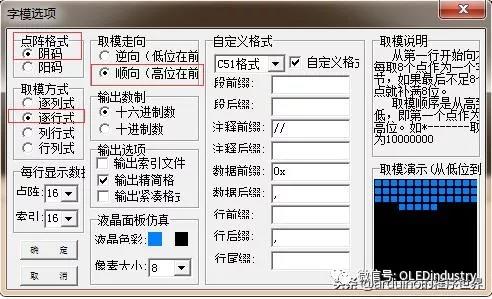
上面那一大堆的16進制數據是什么?實際上是用取模軟件把圖片、文字轉化成數據,這些數據輸入進單片機后,就能轉化成圖像了。
大家自行百度:PCtoLCD2002

以上,簡要的介紹了第一種OLED 屏幕的驅動方法。